“Armagh City Hotel Website: Luxury Accommodations, Dining, Spa, Events & More”

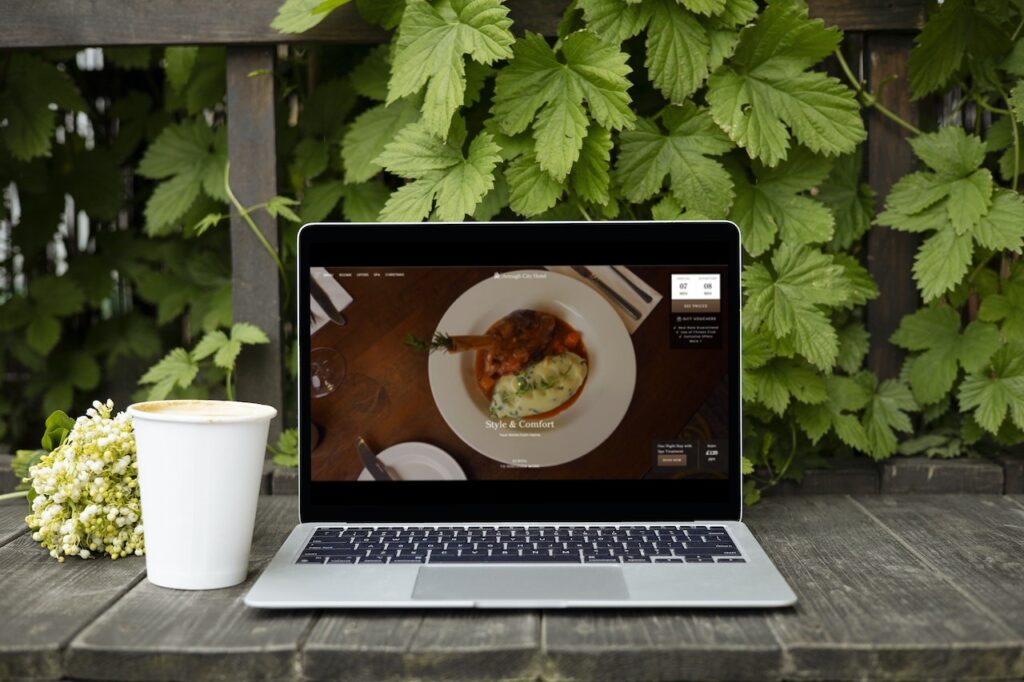
“Armagh City Hotel Website: Luxury Accommodations, Dining, Spa, Events & More” Armagh City Hotel “The Armagh City Hotel website, managed by Websites Are Us, perfectly encapsulates the luxury and versatility of the hotel’s services. Offering a user-friendly platform that highlights accommodations, dining options, spa facilities, event spaces, and more, the site is a one-stop destination […]
Top-Notch Website Project Collaboration with Qualité Health and Beauty!

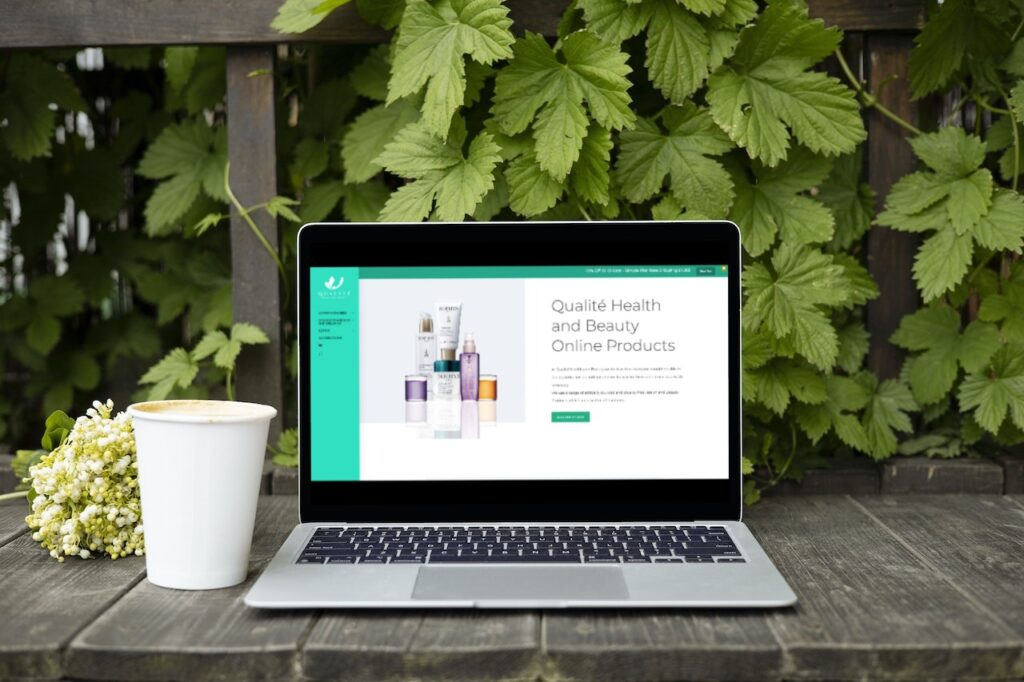
Top-Notch Website Project Collaboration with Qualité Health and Beauty! Qualité Health and Beauty “Check out our latest project with Qualité Health and Beauty! 🌟 We collaborated with the client to create a top-notch website that showcases a variety of cruelty-free and ethically sourced health and beauty products, including skincare, makeup, and wellness items. Our services […]
DroiX: Elevating Online Presence with Websites Are Us Services

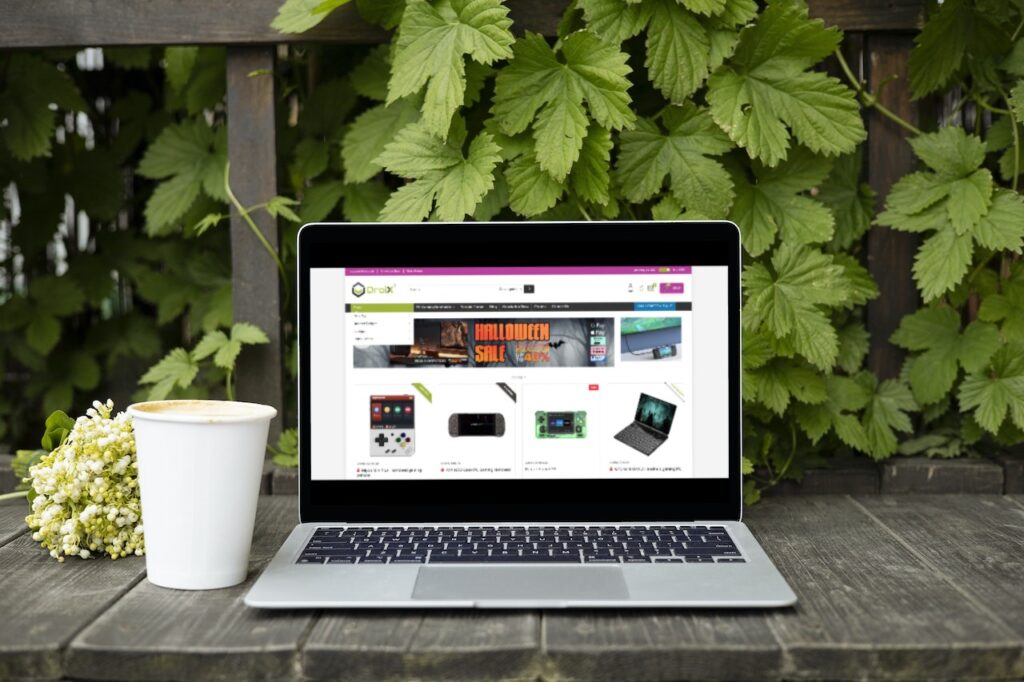
DroiX: Elevating Online Presence with Websites Are Us Services DroiX “We’re thrilled to have partnered with DroiX to enhance their online presence! 🚀 Our team at Websites Are Us provided top-notch services including Google PPC Campaigns, Branding, SEO, and Web Development to create a sleek and user-friendly eCommerce platform. Check out how we helped DroiX […]
“Enhancing Cave London’s Website for Modest Fashion, Beauty, Gifts, & Homeware”

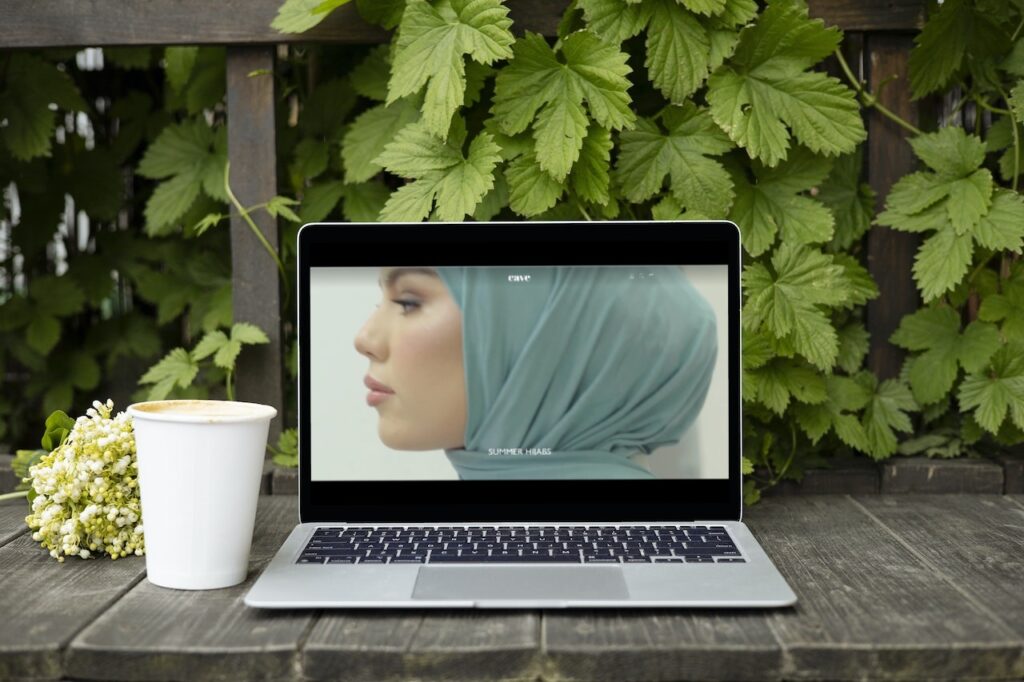
“Enhancing Cave London’s Website for Modest Fashion, Beauty, Gifts, & Homeware” Cave London “We transformed Cave London’s website to offer a distinctive collection of modest fashion, beauty items, gifts, and homeware. With advanced filtering and sorting features, we enhanced the user experience for easier navigation. If you have a project in mind and seek similar […]
Quality Renovations: Simple Solution 4 U’s Enhanced Online Shopping Experience by Websites Are Us
Quality Renovations: Simple Solution 4 U’s Enhanced Online Shopping Experience by Websites Are Us Simple Solution 4 U “Websites Are Us recently completed a project for Simple Solution 4 U. The website, designed and maintained by our team, offers quality renders, plasters, EWI systems, and tools for tradesmen, handymen, and DIY enthusiasts. With a user-friendly […]
Pulse Yoga: Website Designed for Yoga Enthusiasts by Websites Are Us

Pulse Yoga: Website Designed for Yoga Enthusiasts by Websites Are Us Pulse Yoga “We’ve recently completed a project for Pulse yoga, a personalized portal for yoga enthusiasts and fitness buffs crafted by Websites Are Us. We helped showcase Lexie Williamson’s expertise in yoga for sports and athletes through a clean, user-friendly design. If you need […]
“Transforming Hunter Adams’ Website with Google PPC, Branding, and SEO Services”

“Transforming Hunter Adams’ Website with Google PPC, Branding, and SEO Services” Hunter Adams “Websites Are Us recently worked on the website for Hunter Adams, a leading HR consulting firm. We provided services such as Google PPC Campaigns, Branding, Content Creation, SEO, and Web Development, ensuring a sleek and user-friendly design. The website now effectively showcases […]
Success Story: Darling’s Pharmacy Website Design by South Tyneside Experts

Success Story: Darling’s Pharmacy Website Design by South Tyneside Experts Darling’s Pharmacy “We’re excited to share our latest project success story! Check out our work on Darling’s Pharmacy website, a comprehensive digital platform we designed and maintained for a family-run pharmacy in South Tyneside. We helped them showcase their services effectively, from prescription ordering to […]
Enhancing Trip Away Website Security & Innovation with Blockchain Technology
Enhancing Trip Away Website Security & Innovation with Blockchain Technology Trip Away “We helped transform Trip Away website by incorporating blockchain for enhanced security and innovation. The platform offers substantial discounts on hotel stays across the UK and abroad, making travel more affordable. Our focus on user experience ensures easy navigation to find and book […]
Enhancing User Experience for Medical Sales Academy Website

Enhancing User Experience for Medical Sales Academy Website Med Sales Academy “We’re proud to have worked with Med Sales Academy on their website project! 🌟 Our team at Websites Are Us helped create and maintain a user-friendly platform offering valuable courses, resources, and career guidance for aspiring medical device sales professionals. Check out how we […]